Web comunicación · Movistar
Rediseño de la web dirigida a los profesionales de prensa y comunicación que Movistar facilita para acceder a los recursos de su contenido audiovisual.
Tareas realizadas: Desk Research · Benchmarking · User persona · Arquitectura de información · Prototipado navegable · Diseño visual

El problema
El contenido no era responsive, por lo que impedía el acceso desde dispositivos móviles.
No existían plantillas definidas para la creación de contenido, por lo que, el diseño era inconsistente por lo tanto poco legible.
La arquitectura de información era confusa y no estaba estructurada para facilitar el acceso al tipo de recursos que se precisaba.
No existía un acceso rápido y claro a las descargas de los recursos gráficos.
La parrilla de programación no funcionaba correctamente.
Movistar tenía una web construida con tecnología wordpress desde la cual, los y las profesionales accedían para consultar y/o editar contenido que se publicaba en la propia web.
El portal tenía una serie de deficiencias que necesitabamos resolver con el nuevo diseño:
¿Qué hicimos?
Tras varias conversaciones con cliente para conocer los objetivos del portal y las características y limitaciones técnicas a las que teníamos que adaptarnos, procedimos a realizar varios user persona que nos ayudó a entender las necesidades específicas de las personas usuarias.
Este proces nos permitió seguir indagando en las necesidades del portal y empatizar con la persona a la que iba destinada la herramienta, ya que era un usuario/a profesional al que iba dirigido y esto significaba que las necesidades, contextos y objetivos era totalmente diferentes a los de una persona usuaria general.
Analizar e investigar
Sintetizar y Prototipar
Una vez tuvimos claros los objetivos que debía conseguir el producto y lo validamos con negocio, elaboramos un benchmark sobre productos similares o qué pudieran resolver el mismo problema para poder obtener ideas y buenas prácticas que nos sirvieran para idear nuestro proyecto.
Para la fase de estructura de contenidos, realizamos varios card sorting de guerrilla, con personas profesionales de prensa, que nos ayudó a definir la arquitectura de información de la plataforma.
De aquí extrajimos el menú principal y categorías para reorganizar el contenido.
Una vez definida la arquitectura de información comenzamos a prototipar en baja calidad hasta definir el modelo de navegación y estructura que tendría cada página para iterar con cliente e ir dando forma a lo que finalmente sería el diseño de interfaz final.
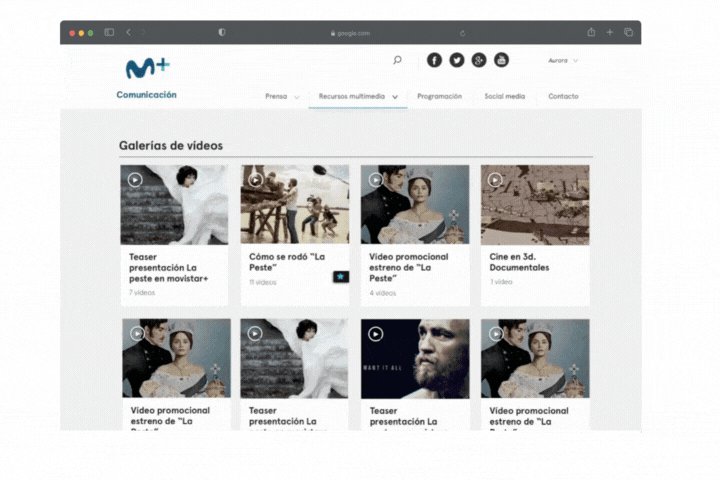
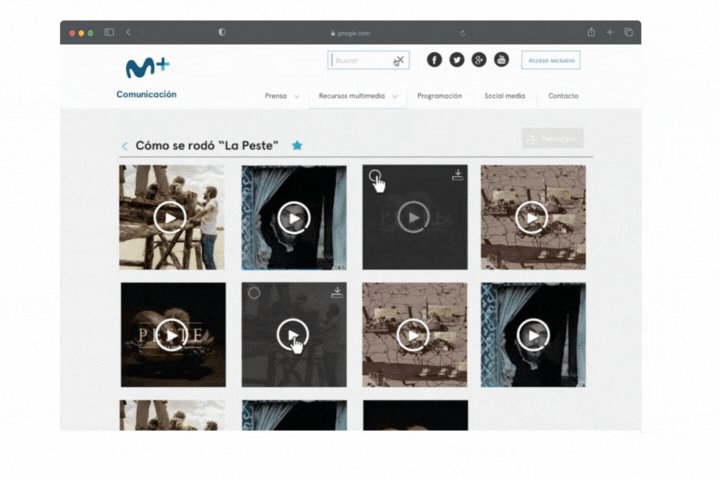
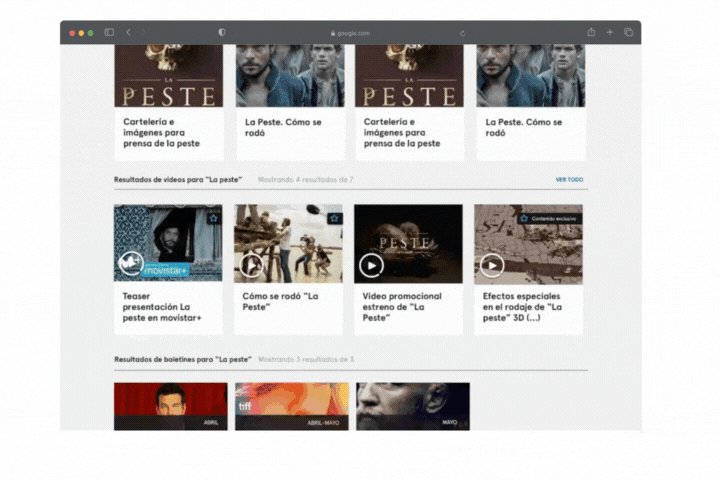
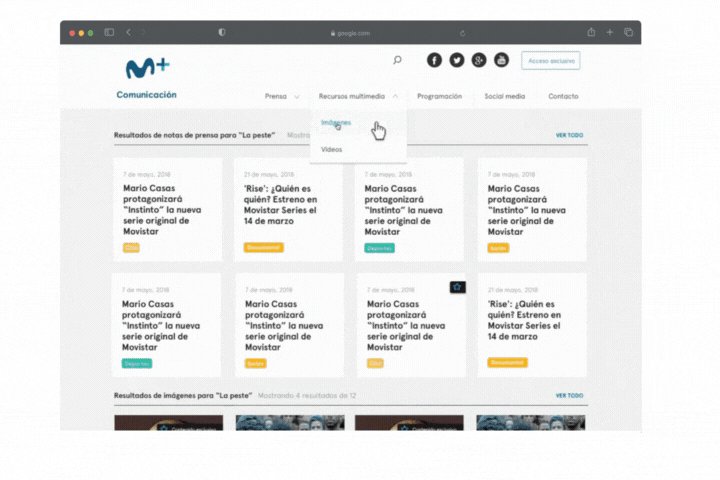
Diseño de interfaz
Para el desarrollo visual de la web nos basamos en la guía de estilo vigente en ese momento en Movistar Comunicación.
La página debía ser muy operativa y visual, ya que era una herramienta de trabajo, y, sobre todo, debía ser neutral visualmente para que la gran variedad de contenido que alojara fuera comprensible y encajase sin generar excesivo ruido.
Se crearon varias cards dependiendo del tipo de contenido, vídeos, imágenes, boletines, notas de prensa, etc.
¿Qué se logró con este rediseño?
Crear un producto usable y funcional en dispositivos móviles, además de visualmente atractivo.
Se lograron crear varias plantillas versátiles y factibles para agilizar el trabajo de las personas editoras de la web y mejorar los resultados de las publicaciones que se iban incluyendo.
Se creó, además, desde cero, una parrilla con la programación también responsive, para que se pudiera acceder y navegar fácilmente desde cualquier dispositivo ya que era una funcionalidad demandada por las personas usuarias.
Actualmente la web sigue vigente, salvo cambios mínimos relacionados con la actualización de la marca y eliminación de ciertos contenidos.